


carousel-item which is a fresh class for Bootstrap 4 Framework- the previous version used to incorporate the. Each picture feature need to be wrapped within a. Now for the important part- placing the certain illustrations which ought to be in the slider. sr-only showing the display screen readers which one is prior and which one- following. It additionally is a really good idea to place certain features within them- one along with the. This so far comes to guarantee the directions will get the job done the proper way but to additionally make sure the website visitor realizes these are currently there and understands what they are performing. For goal of these must be placed the ID of the major carousel component itself and a number of properties like role=" button" and data-slide="prev" or next. right classes if you want to pace them as needed. The navigation around the slides becomes completed simply by specifying two link features with the class. carousel wrapper in the event you would like your pictures being viewed for a several period of time in comparison to the predefined by default 5 secs (5000 milliseconds) time period. You have the ability to also set the time each and every slide gets presented on web page by putting in a data-interval=" ~ number in milliseconds ~" property to the main. img-fluid on slide carousel pics to avoid web browser default pic placement.

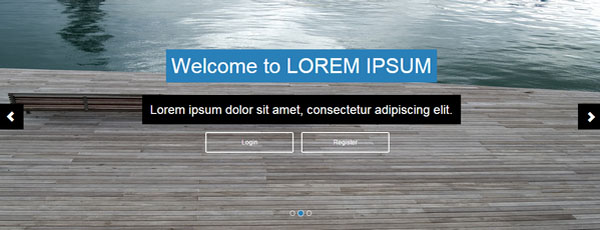
Here's a Bootstrap Carousel Responsive using slides solely. carousel for alternative regulations, especially in the event that you're working with various slide carousels upon a single web page. Modify and bring in considering that you see fit.īe sure to set up a special id on the. Even though slide carousels promote previous/next controls and indicators, they are certainly not explicitly involved. Because of this, you may possibly will need to utilize special utilities or maybe custom made styles to properly shape web content. Slide carousels do not systematically normalize slide proportions. There really should also be another feature in it possessing the carousel-inner class to include the slides and lastly- wrap the images in a. slide classes ( in case the second one is omitted the images will just transform without the nice sliding transformation) and a data-ride="carousel" property in the event that you would like the slide show to immediately start at webpage load. The ways to use the Bootstrap Carousel Example:Īll you need is a wrapper element with an ID to have the whole carousel element holding the. It additionally features help for previous/next commands and indications. It collaborates with a set of images, text, or custom markup. The Bootstrap Carousel Mobile is a slide show for cycling into a set of material, created with CSS 3D transforms and a some JavaScript. This has been managed in the Bootstrap system through the constructed in carousel element that is fully supported and really easy to receive as well as a clean and plain construction.
#Bootstrap image carousel code
I'm using the code above to display a product image slider using Bootstrap 5 with with other images as indicators however it is not working as expected, the button only allow to go to the second image and that's it and the carousel stops at the 2nd image, would appreciate any help.Who does not appreciate slipping pictures with amazing awesome titles and content detailing the things they mean, far better carrying the information or else why not really much more useful- in addition providing a several buttons near asking the visitor to take some activity at the very start of the web page ever since these are usually positioned in the start.


 0 kommentar(er)
0 kommentar(er)
